算是金流類API比較好串接的,尤其是V2,對單一商品或服務開啟(課金,抖內),都是快速便利的選擇。
V2與V3兩種版本。Headers有附上申請好的Channel-ID與Channel-Secret-Key即可完成認證。V3Secret-Key與Body需加密。Checkout,但此功能目前看文件還是只限日本,想了解內容可以觀看日版官網。postman快速練習V2過一次。1.申請測試帳號。
https://pay.line.me/tw/developers/techsupport/sandbox/testflow?locale=zh_TW
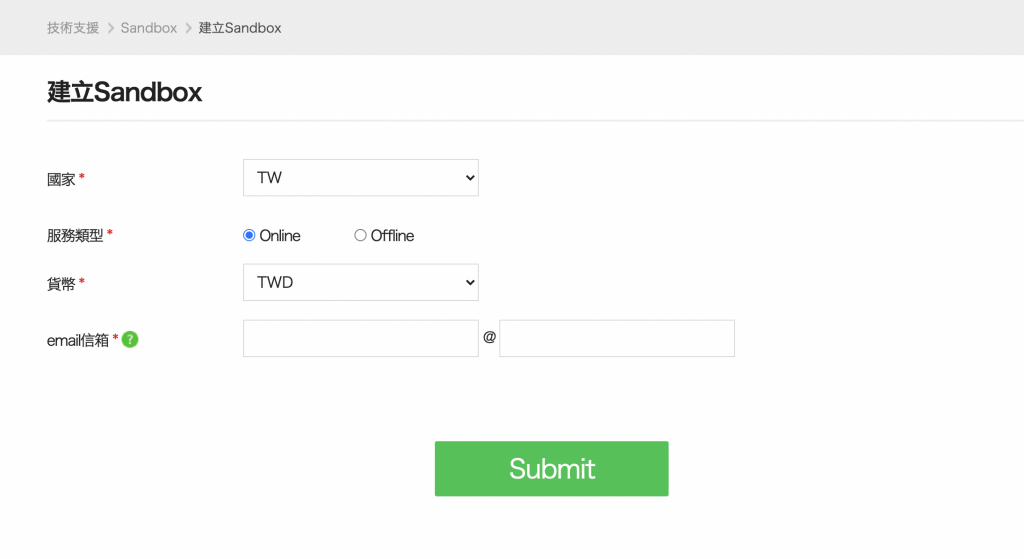
網址內的立即申請Sandbox帳號,測試總類請選online。
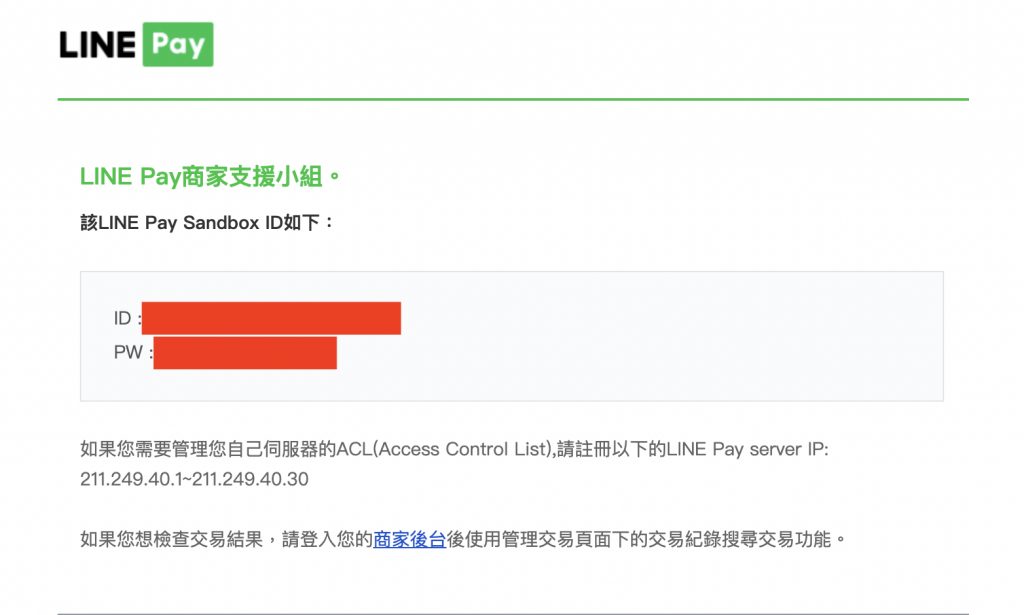
依照流程會得到一封mail,請記下紅框內容。
登入網址 https://pay.line.me/portal/tw/auth/login#
選擇以商店ID登入。登入後先不管其他選項,直接看到左邊管理付款連結,sandbox不用輸入IP可以略過。
正式帳號就需要做這一步喔。
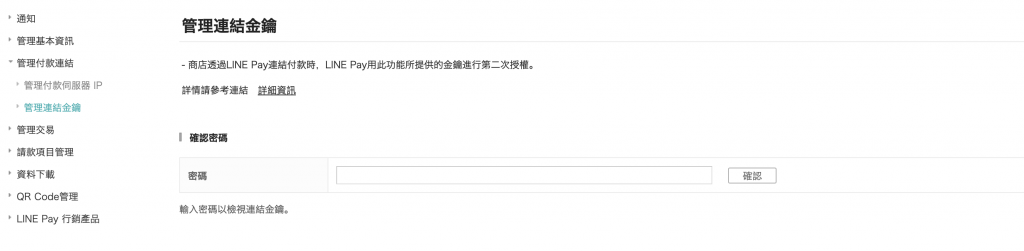
管理連結金鑰輸入mail內的密碼。
即可得到Channel-ID與Channel-Secret-Key,請記下備用。
https://pay.line.me/documents/online_v2_en.html
上面網址為V2的手冊,有興趣可以參閱,目前官網是直接放V3了。
2.以postman測試Request API(V2文件上舊名Reserve Payment API)。
Headers
KEY:Content-Type, VALUE:application/json
KEY:X-LINE-ChannelId VALUE:your Channel ID
KEY:X-LINE-ChannelSecret VALUE:your Channel Secret Key
Body
簡單介紹這幾項,尚有其他選填選項,請再參閱文件。
{
"productName" : "必填 商品名稱",
"productImageUrl" : "選填 有正確位置,結帳畫面會有圖片。",
"amount" : "必填 金額:數字",
"currency" : "必填 幣種:USD, JPY, TWD, THB。",
"confirmUrl" : "必填 店家或網站網址,買家完成交易line會轉址到網址並作Confirm,並給予transactionId。",
"orderId" : "必填 請uniq。"
}
測試內容:
{
"productName" : "PS8",
"amount" : 16800,
"currency" : "TWD",
"confirmUrl" : "http://127.0.0.1:3000",
"orderId" : "BUY202109200101"
}
正確狀態下Line pay API會回傳類似下列資訊。
{
"returnCode": "0000",
"returnMessage": "Success.",
"info": {
"paymentUrl": {
"web": "https://sandbox-web-pay.line.me/web/payment/wait?transactionReserveId=QlZ2R2dpallNaFpZcXZwTWtLT0tuZTlGUThSY2d6T2hYNExTc2hzTklwa201Ulk3ajZpWTZOWGhUK0hiU1lkQw",
"app": "line://pay/payment/QlZ2R2dpallNaFpZcXZwTWtLT0tuZTlGUThSY2d6T2hYNExTc2hzTklwa201Ulk3ajZpWTZOWGhUK0hiU1lkQw"
},
"transactionId": 2021092000690239510,
"paymentAccessToken": "157632298541"
}
}
複製web網址至瀏覽器,會進入常看到的付款UI,選擇用login做測試,輸入正常的Line帳密。
付款結束後會轉址到confirmUrl設定的網址,因為也沒真的做一個網站來測試,正常應該一片黑,但我們需要那串網址,類似http://127.0.0.1:3000/?transactionId=2021092000690240810,這是要做confirm,這邊繼續以Postman做測試。
confirm API。Headers同上
Body
{
"amount" : "必填",
"currency" : "必填"
}
當然與Request要相同。
測試用。
{
"amount" : 16800,
"currency" : "TWD"
}
正確應回傳類似以下內容。
{
"returnCode": "0000",
"returnMessage": "Success.",
"info": {
"transactionId": 2021092000690240810,
"orderId": "BUY202109200101",
"payInfo": [
{
"method": "CREDIT_CARD",
"amount": 16800,
"maskedCreditCardNumber": "************1111"
}
]
}
}
"Success."。
這時可以回sandbox後台,可以查閱此筆交易了,如果只想做抖內功能,這樣應該就夠了XD!
實際串過會發現V2等於只用"transactionId": 2021092000690240810作正確驗證,是有一點危險。
明天會以Ruby及Node.js檔案測試v3的request。
